User Interface
The user interface is the collection of forms, controls, menus, and graphical elements that visually present the information stored in the system and allow users to manipulate that information. This article will describe top-level components of the web/browser version of COMET UI.
User Interface Components
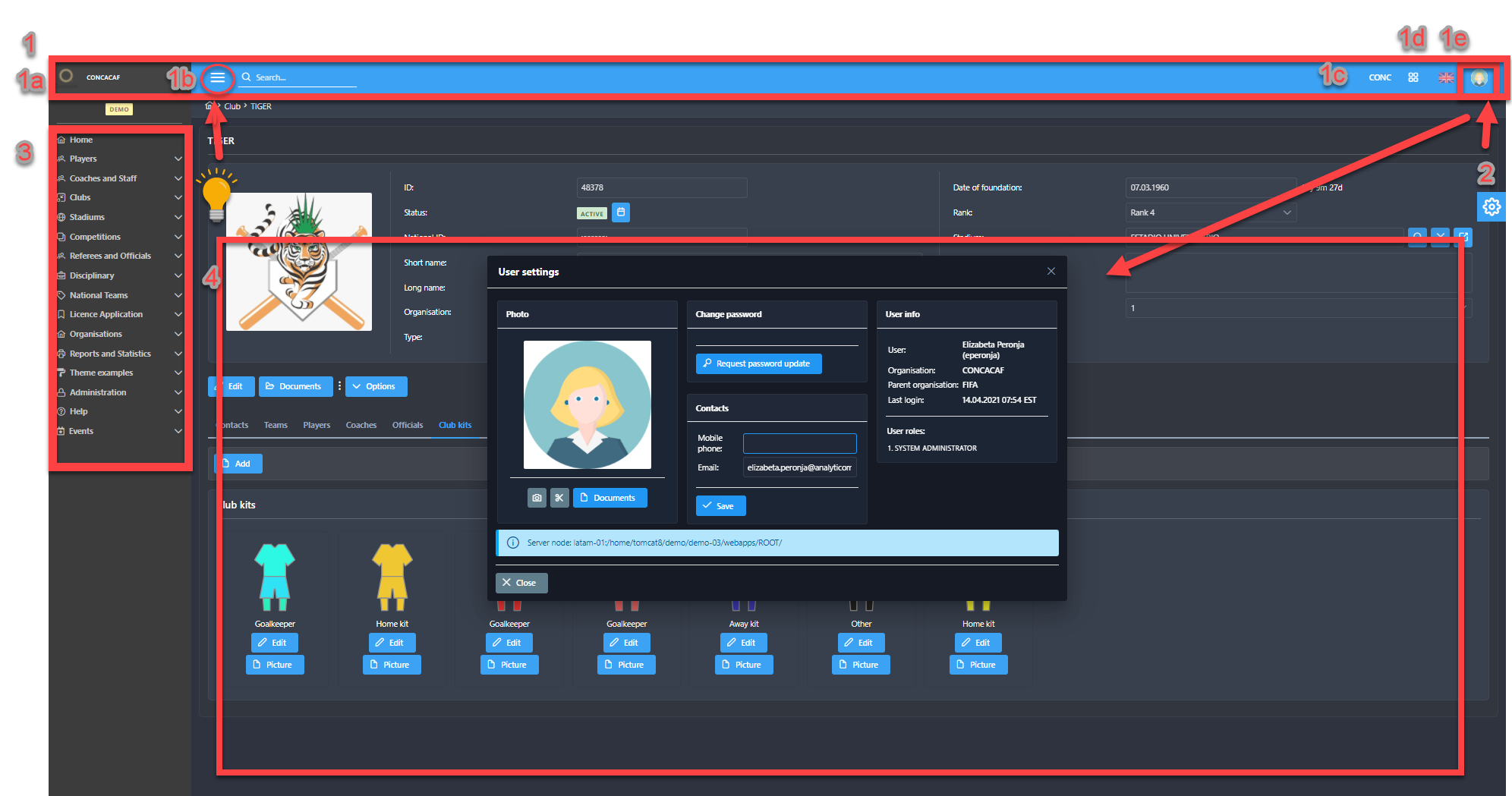
Application Header - the top section of the screen, which never changes, contains a few pieces of information and images that identify the user & association. The displayed information is:
The logo of the user's national association
The “Quick Search” function and the “Top menu.”
The identification of users' organization/s and the drop-down list of user organizations (if applicable)
The icon for language change
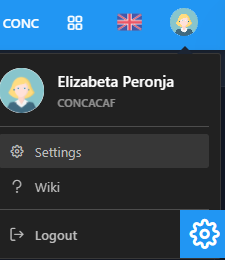
User’s profile icon - clicking on this icon enables access to profile settings, quick access to the COMET knowledge base, shortcuts to other COMET applications (eg.. COMET Messenger, COMET Play, etc), and the possibility to log out from the system. If you have multiple profiles, the switch between the profiles is enabled in this window.

3. Left main menu (primary navigation bar) – all business process functionalities associated with football management are available on the left side menu
Clicking on the sandwich menu icon :sanwich_icon: will hide the left menu bar and extend the central display.
4.. Central display & input area – this is the largest area on the screen where the user enters, searches, views, and edits the available information, the system uses standard interface control

Personalizing the User Interface
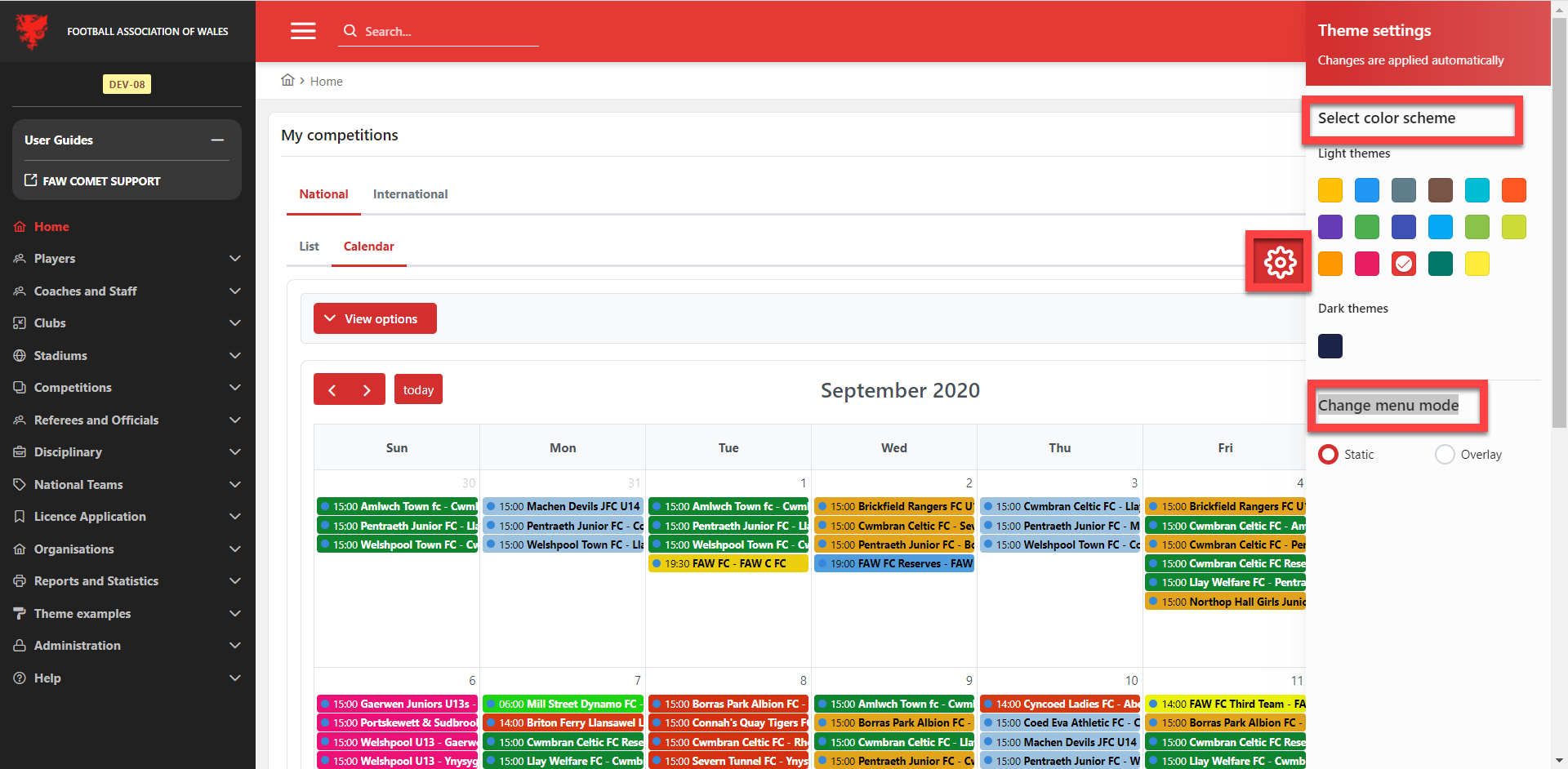
As a COMET User, you can personalize your interface preferences. These available options are quickly accessible by clicking the Theme Settings button.
The screen consists of color scheme options and menu mode settings that can be changed according to your preferences:
Color themes: choose the preferred predefined color theme:
Light themes (choose the light theme color)
Dark theme
Change menu mode to:
Static
Overlay