Setup Stripe
Your COMET Sales Module or COMET Play Store can be integrated with Stripe in a quick and easy setup process that allows you to start trading straight away. Stripes payment interface is the gateway solution that accepts multiple currencies through all major credit and debit cards.
In order to integrate Stripe payments with COMET or COMET Play you need several keys obtained from the Stripe Merchant dashboard.
Prior to proceeding with the following instructions make sure that you have an active and valid Stripe Merchant Profile, i.e. that the Stripe Merchant creation process is completed.
Three Stripe keys are required for complete integration:
![]() Please note that all three keys are assessable from the same page, i.e. home screen of your stripe account
Please note that all three keys are assessable from the same page, i.e. home screen of your stripe account
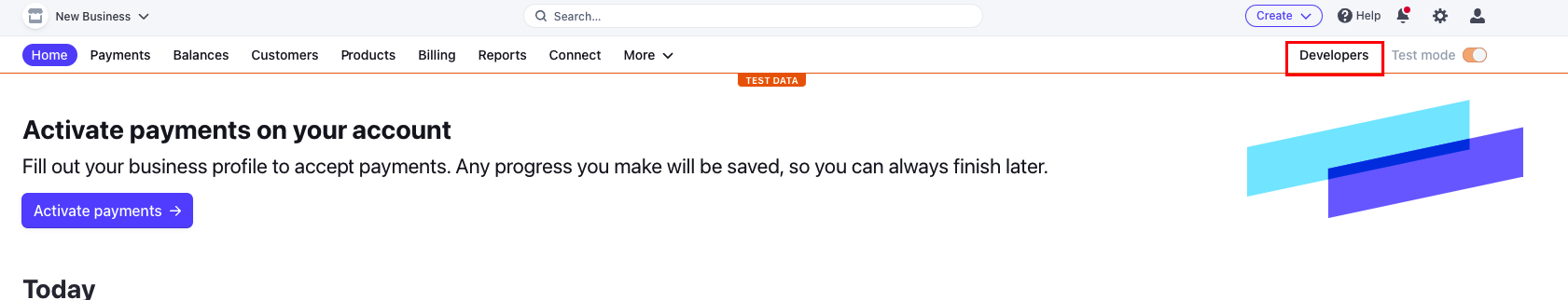
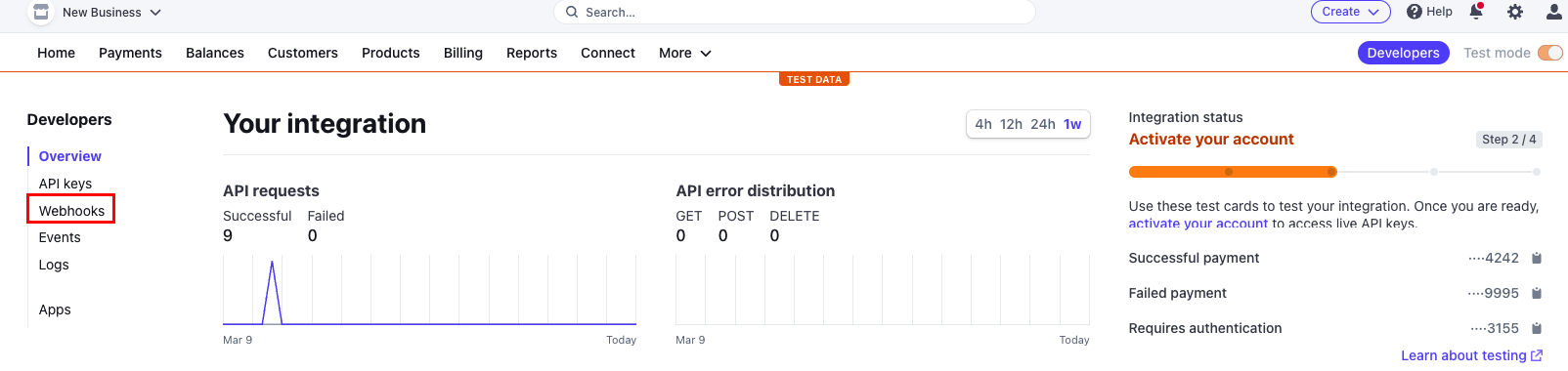
In order to integrate Stipe with COMET, open your Stripe dashboard → select the Developers menu tab (shown in Figure 1).

Figure 1
The Publishable Key and The Secret Key
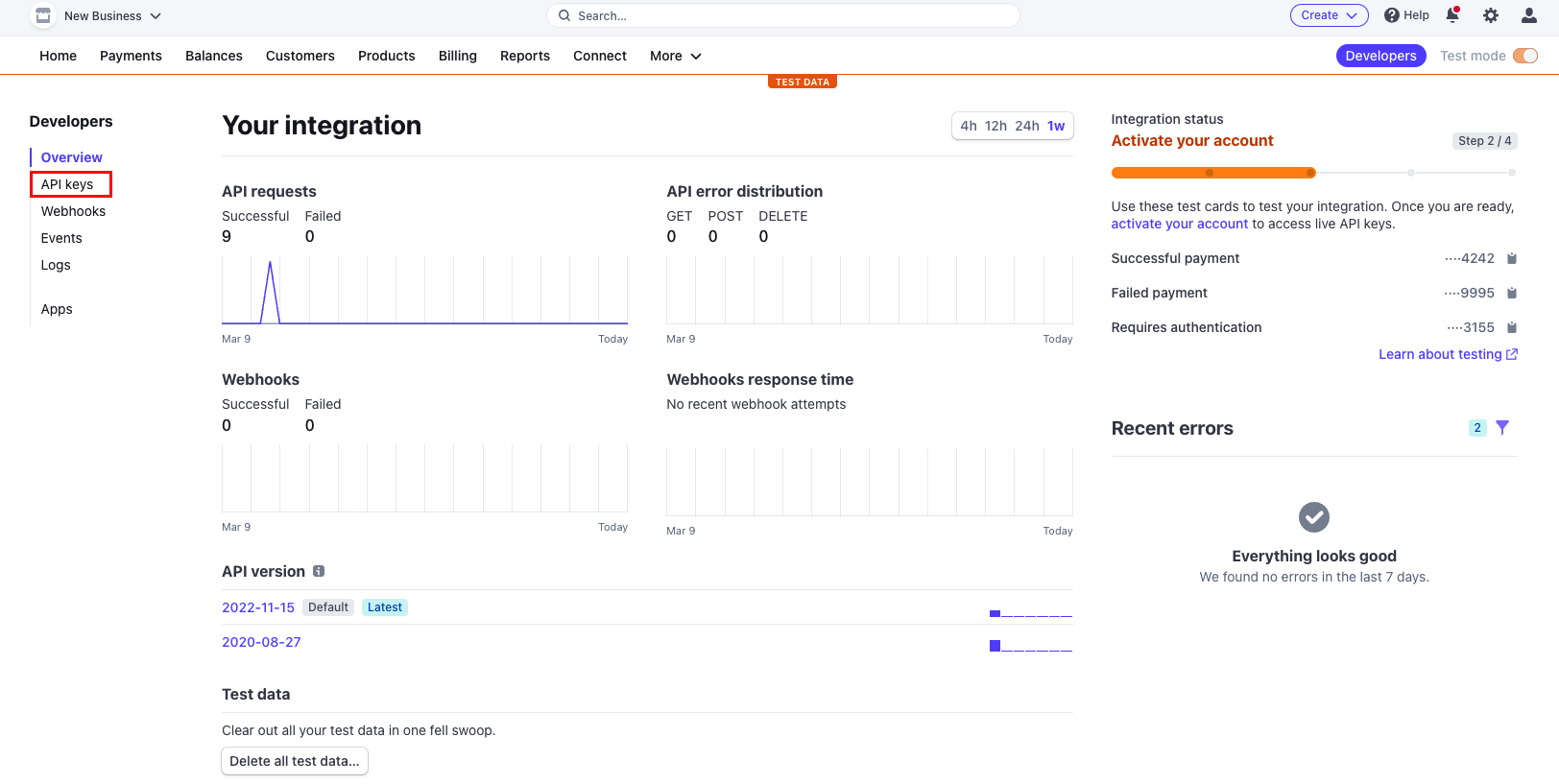
To access The Publishable Key and The Secret Key select the API keys submenu on the left nav bar (shown in Figure 2)

Figure 2
The Publishable Key will be displayed and visible
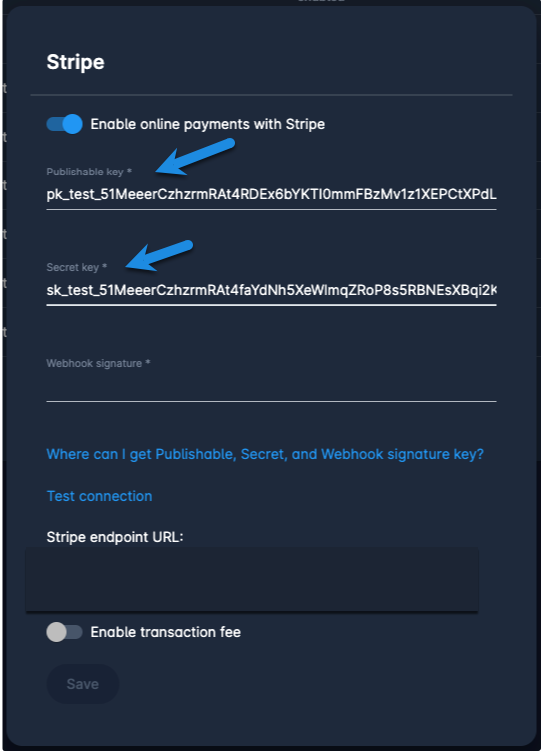
Copy and paste The Publishable Key into the appropriate input field on the COMET/ COMET Play Stripe integration form (shown in Figure A)

Figure A
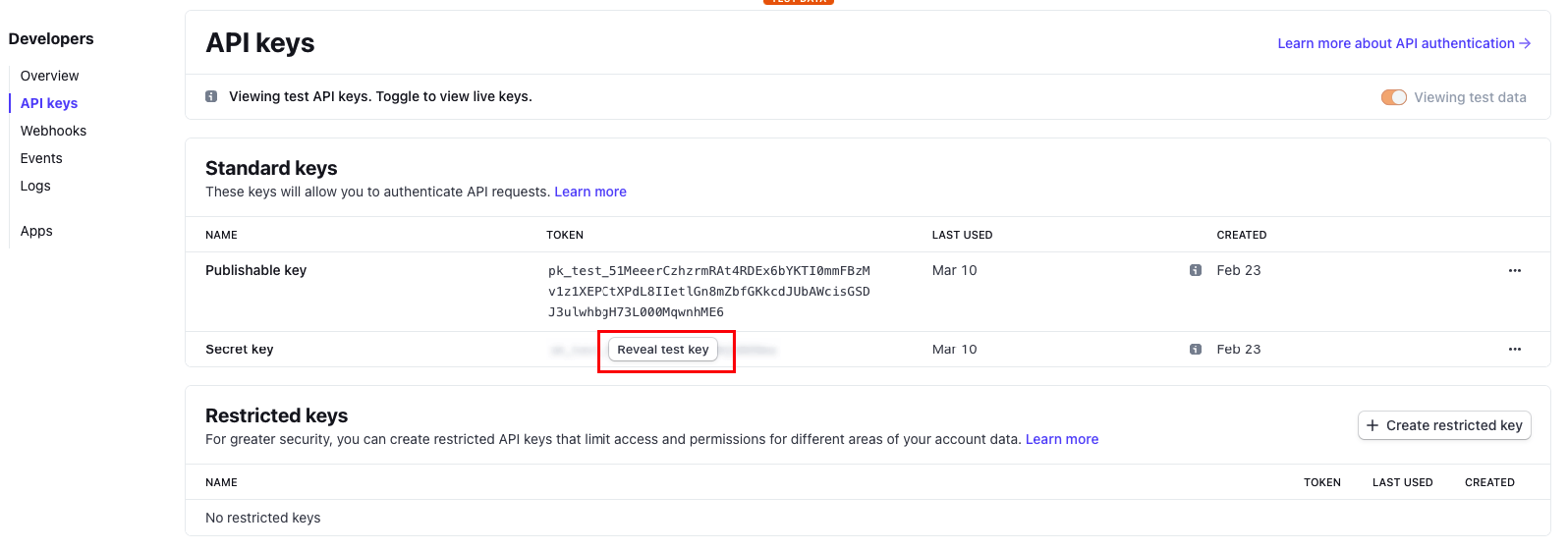
On the same submenu, The Secret Key will be displayed blurred (shown in Figure 3)
Hit the Reveal key button * (highlighted in Figure 3)
Please take into account that you might be prompted to enter your password
Copy and paste The Secret Key into the appropriate input field on the COMET/ COMET Play Stripe integration form (shown in Figure A)

Figure 3
*Your option ‘Reveal test key’ might have a different naming due to production/developer/test stripe account discrepancies. The placement remains the same.
Webhook Signature Key
Once you have pasted The Publishable Key and The Secret Key, select the Webhooks submenu on the left nav bar (highlighted in Figure 4)

Figure 4
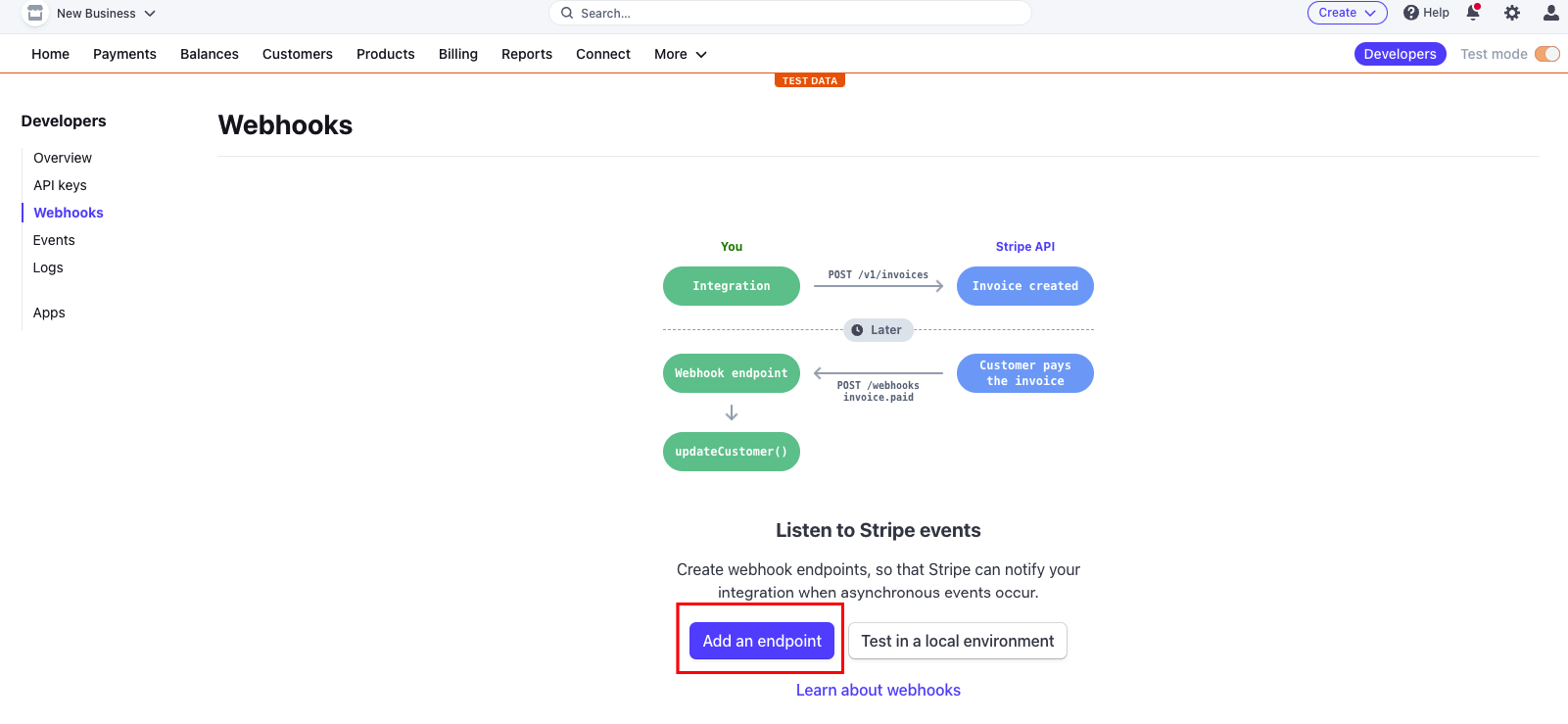
Webhooks Page will be displayed
Hit the Add an endpoint button (highlighted in Figure 5).

Figure 5
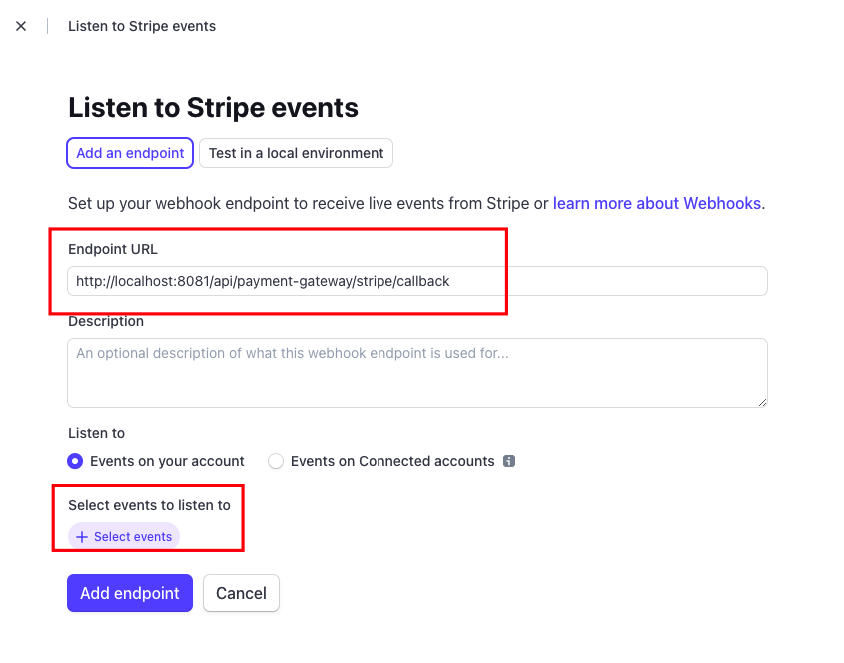
You will be prompted to enter Endpoint URL and select Events to listen to (highlighted in Figure 7)
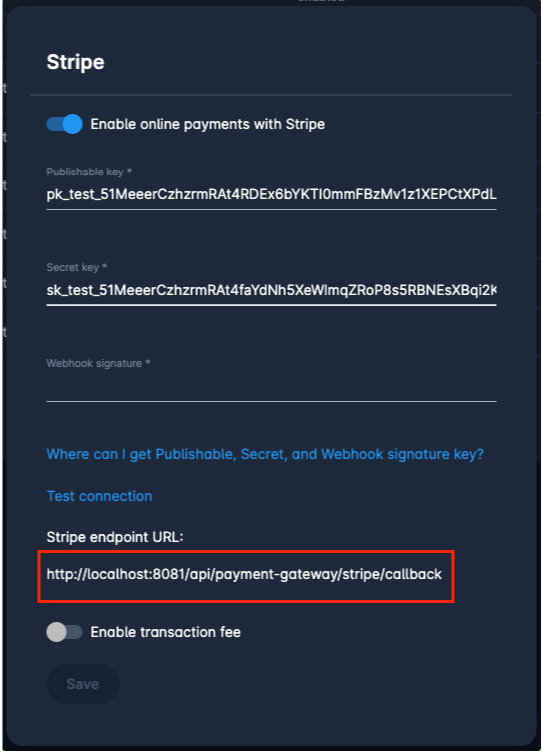
First, copy the Stripe Endpoint URL field from the COMET/ COMET Play Stripe integration form (highlighted in Figure 6)

Figure 6
Paste the URL value in the Stripe Endpoint URL (highlighted in Figure 7)
Hit the Add an endpoint button

Figure 7
Select the Events to listen to:
A list of available events will be displayed → Please take into account that we only need two events
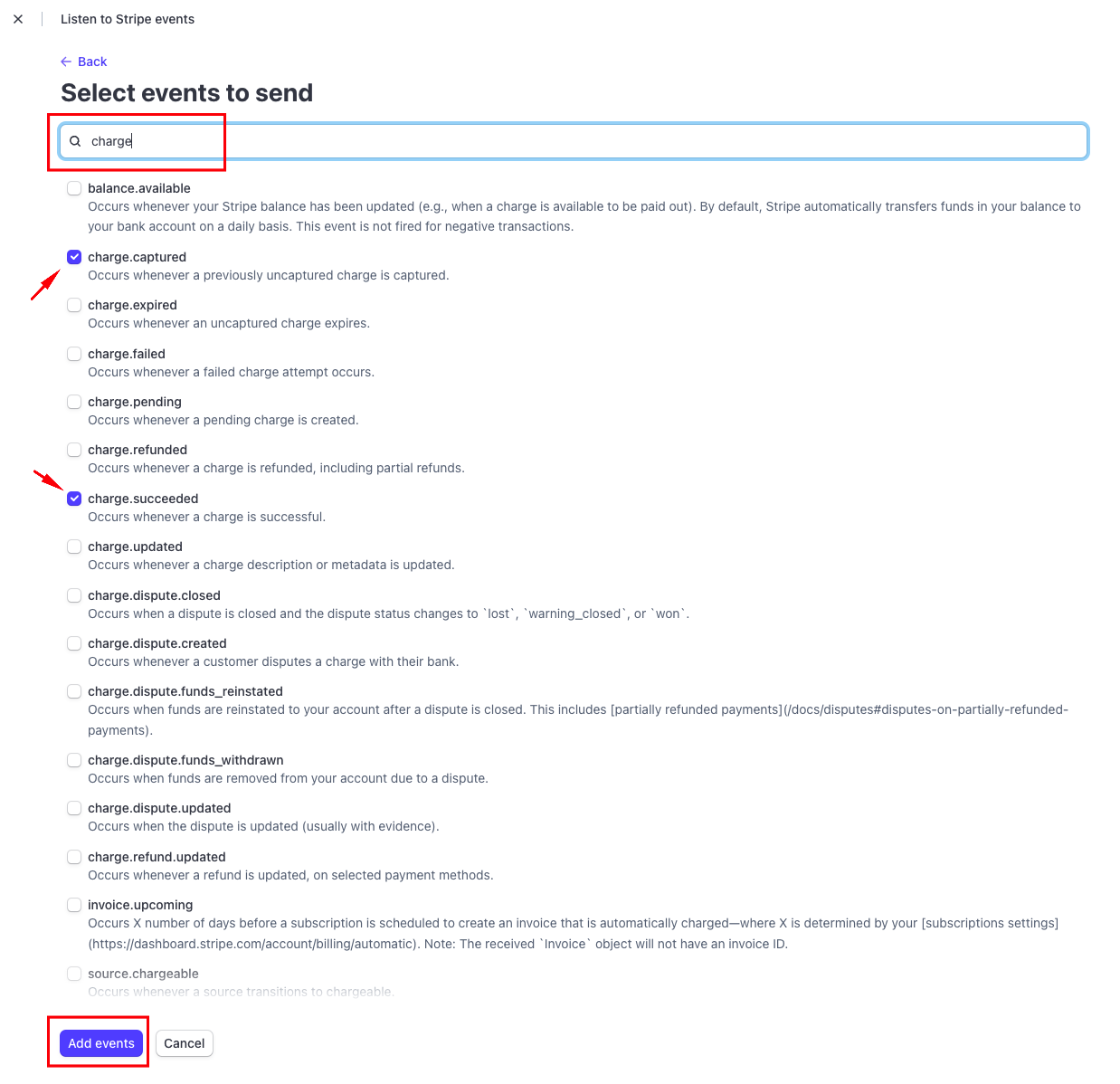
Filter the events by typing ‘charge’ in the search bar and then select ‘charge.captured’, ‘charge.succeeded' (highlighted in Figure 8)
Hit the Add Events button (highlighted in Figure 8)

Figure 8
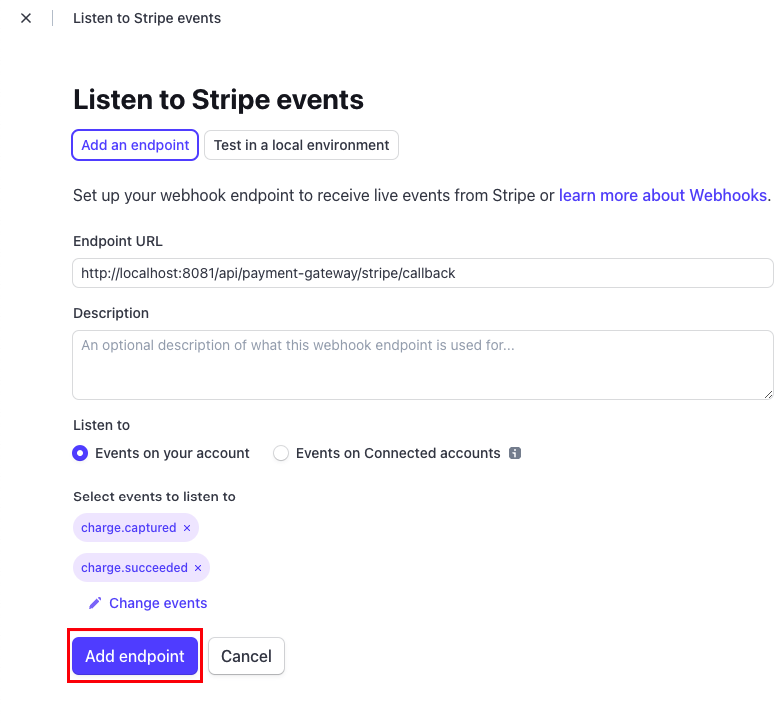
You will be returned to the previous screen with the filled form details
Hit the Add an endpoint button (highlighted in Figure 9).

Figure 9
You’ve now created the necessary webhook.
Only a couple more steps remain in order to connect it with COMET/ COMET Play:
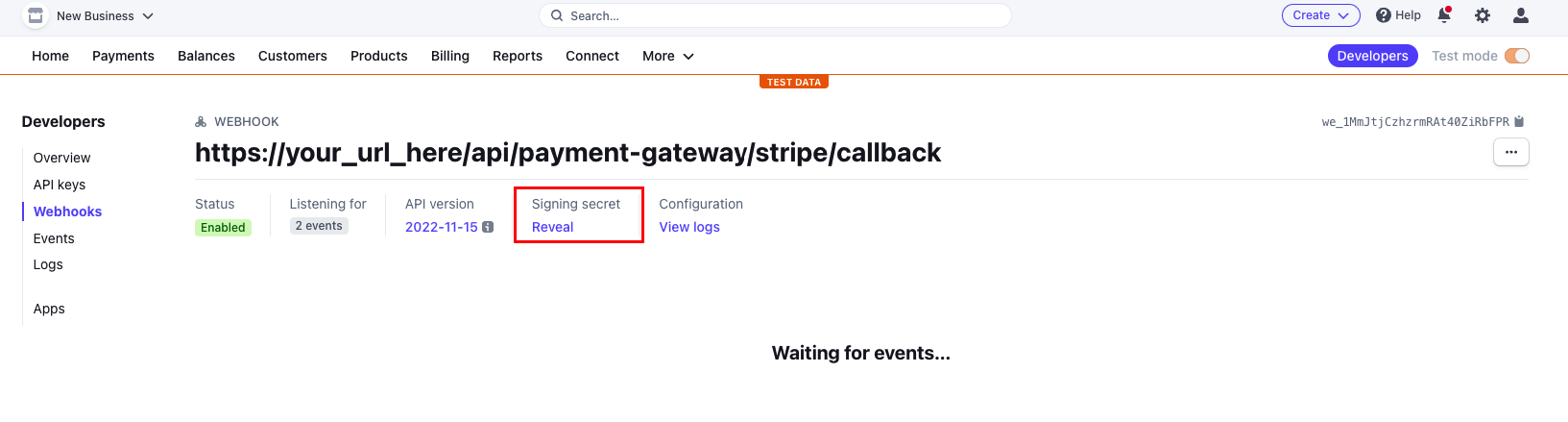
On the same Webhook page, hit the Reveal button (shown in figure 10)
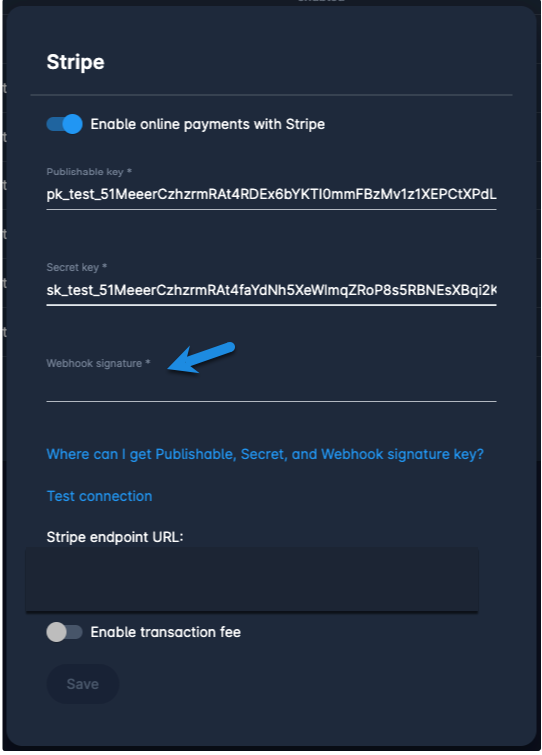
Copy your Webhook signature and paste it into the appropriate input field on the COMET/ COMET Play Stripe integration form (shown in Figure B )

Figure 10

Figure B
Testing
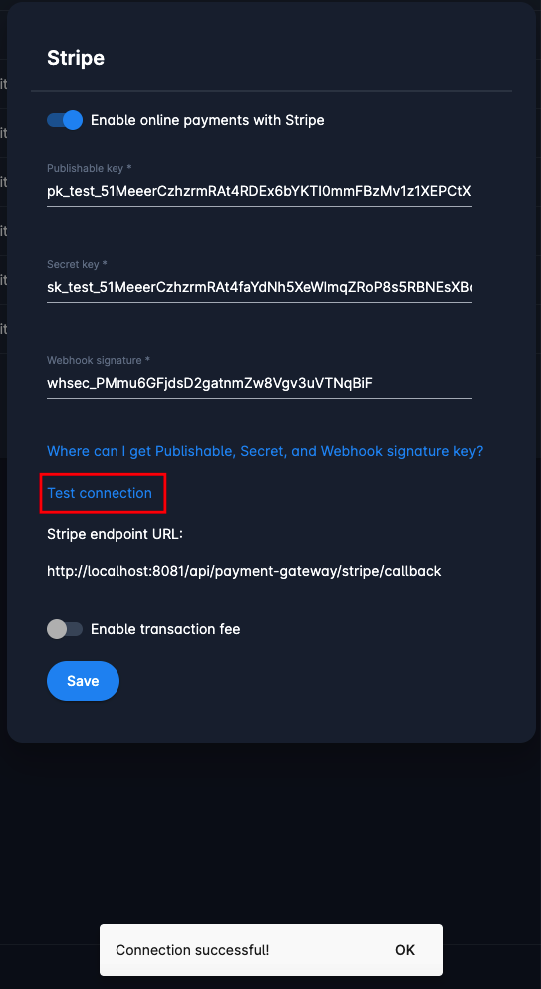
Your Stripe integration input field should now look something like the following figure:

Figure 11
Proceed and test your integration with Stripe by hitting the Test connection button (highlighted in Figure 11)
Please note that we can only verify the validity of the Publishable and Secret keys you’ve entered. We cannot verify the validity of your Webhook signature so double-check that you’ve copied and pasted the value properly.
Inspect all the entered information
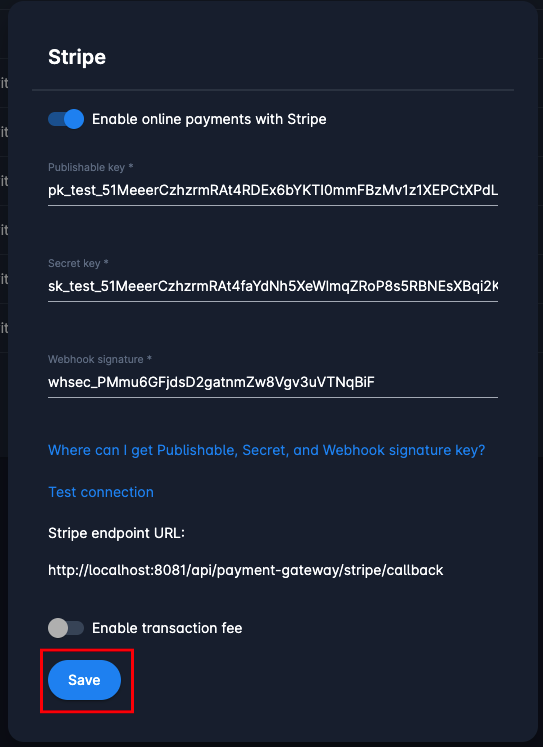
Hit the Save button (highlighted in Figure 12.)

Figure 12
Upon completion, you will be greeted with a ‘Connection successful!’ message if the information entered was valid.

Figure 13
